



































































































51/75
\begin{frame}
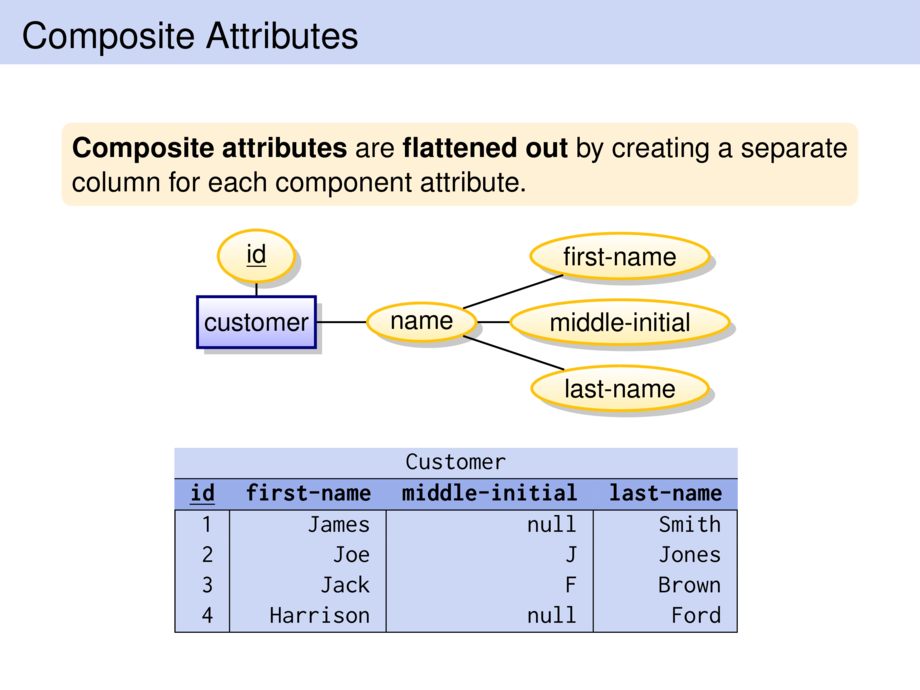
\frametitle{Composite Attributes}
\begin{goal}{}
\emph{Composite attributes} are \mpause[1]{\emph{flattened out} by creating a separate column
for each component attribute.}
\end{goal}
\begin{center}
\scalebox{.92}{
\begin{tikzpicture}[every edge/.style={link}]
\node[entity] (customer) {customer};
\node[attribute] (id) [at=(customer),shift={(0cm,1cm)}] {\key{id}} edge (customer);
\node[attribute] (name) [at=(customer),shift={(2.5cm,0cm)}] {name} edge (customer);
\node[attribute] (first-name) [at=(name),shift={(3cm,1cm)}] {first-name} edge (name);
\node[attribute] (middle-initial) [at=(name),shift={(3cm,0cm)}] {middle-initial} edge (name);
\node[attribute] (last-name) [at=(name),shift={(3cm,-1cm)}] {last-name} edge (name);
\end{tikzpicture}}
\end{center}
\mpause{
\centering{\small\ttfamily
\colorbox{rellight}{%
\begin{tabular}[t]{|r|r|r|r|}
\multicolumn{4}{c}{Customer} \\ \hline
\hd{\key{id}} & \hd{first-name} & \hd{middle-initial} & \hd{last-name} \\ \hline
1 & James & null & Smith \\
2 & Joe & J & Jones \\
3 & Jack & F & Brown \\
4 & Harrison & null & Ford \\
\hline
\end{tabular}%
}}
}
\end{frame}

